Error Handling
이 문서에서는 개발, 서버 측 및 클라이언트 측 오류를 처리하는 방법에 대해 설명합니다.
Handling Errors in Development
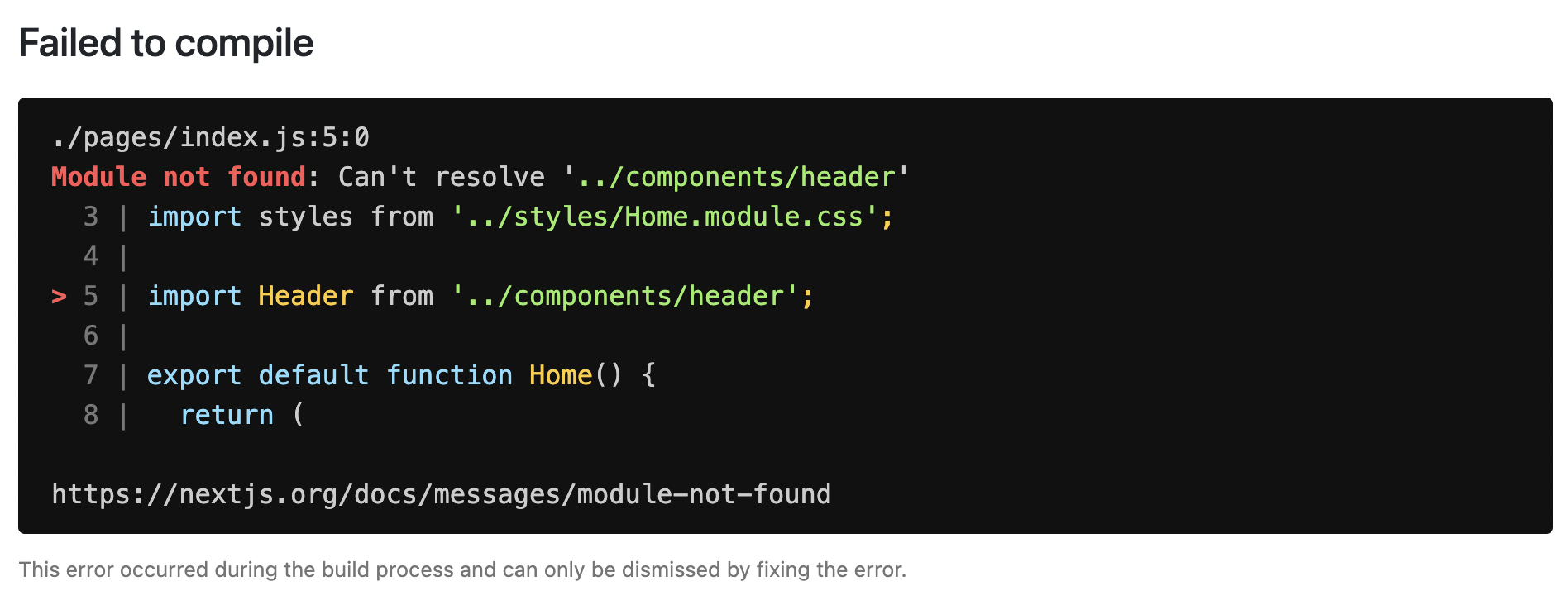
개발 단계에서 Next.js 애플리케이션에 런타임 오류가 발생하면 overlay가 나타납니다. 이 overlay는 웹 페이지를 덮는 모달입니다. 이것은 next dev를 통해 pnpm dev, npm run dev, yarn dev 또는 bun dev를 사용하여 오직 개발 서버를 실행할 때 만 표시되며 프로덕션에서는 표시되지 않습니다. 오류를 수정하면 overlay가 자동으로 사라집니다.
다음은 overlay의 예입니다:

Handling Server Errors
Next.js는 애플리케이션에서 발생하는 서버 측 오류를 처리하기 위해 기본적으로 정적 500 페이지를 제공합니다. pages/500.js 파일을 생성하여 이 페이지를 사용자 정의할 수도 있습니다.
애플리케이션에 500 페이지가 있어도 특정 오류가 사용자에게 표시되지 않습니다..
file not found와 같은 특정 런타임 오류를 처리하려면 404 페이지를 사용할 수도 있습니다.
Handling Client Errors
React Error Boundaries (opens in a new tab)는 클라이언트의 JavaScript 오류를 우아하게 처리하여 애플리케이션의 다른 부분이 계속 작동하도록 하는 방법입니다. 페이지가 충돌하지 않도록 하는 것 외에도 사용자 정의 폴백(fallback) 컴포넌트를 제공하고 오류 정보를 기록할 수 있습니다.
Next.js 애플리케이션에서 Error Boundaries를 사용하려면 ErrorBoundary 클래스 컴포넌트를 생성하고 pages/_app.js 파일의 Component prop을 감싸야 합니다. 이 컴포넌트는 다음을 책임집니다:
- 오류가 발생한 후 폴백 UI 렌더링
- 애플리케이션 상태를 재설정하는 방법 제공
- 오류 정보 로깅
React.Component를 확장하여 ErrorBoundary 클래스 컴포넌트를 생성할 수 있습니다. 예를 들어:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props)
// 오류가 있는지 여부를 추적하는 상태 변수 정의
this.state = { hasError: false }
}
static getDerivedStateFromError(error) {
// 다음 렌더링에서 폴백 UI를 표시하도록 상태 업데이트
return { hasError: true }
}
componentDidCatch(error, errorInfo) {
// 여기에서 자체 오류 로깅 서비스를 사용할 수 있습니다
console.log({ error, errorInfo })
}
render() {
// 오류가 발생했는지 확인
if (this.state.hasError) {
// 사용자 정의 폴백 UI를 렌더링할 수 있습니다
return (
<div>
<h2>Oops, there is an error!</h2>
<button
type="button"
onClick={() => this.setState({ hasError: false })}
>
Try again?
</button>
</div>
)
}
// 오류가 없는 경우 자식 컴포넌트를 반환
return this.props.children
}
}
export default ErrorBoundaryErrorBoundary 컴포넌트는 hasError 상태를 추적합니다. 이 상태 변수의 값은 불리언입니다. hasError 값이 true이면 ErrorBoundary 컴포넌트가 폴백 UI를 렌더링합니다. 그렇지 않으면 자식 컴포넌트를 렌더링합니다.
ErrorBoundary 컴포넌트를 생성한 후, pages/_app.js 파일에서 가져와 Next.js 애플리케이션의 Component prop을 감싸도록 합니다.
// Import the ErrorBoundary component
import ErrorBoundary from '../components/ErrorBoundary'
function MyApp({ Component, pageProps }) {
return (
// Wrap the Component prop with ErrorBoundary component
<ErrorBoundary>
<Component {...pageProps} />
</ErrorBoundary>
)
}
export default MyAppReact의 문서에서 Error Boundaries (opens in a new tab)에 대해 자세히 알아볼 수 있습니다.
Reporting Errors
클라이언트 오류를 모니터링하려면 Sentry (opens in a new tab), Bugsnag 또는 Datadog과 같은 서비스를 사용하십시오.